-
Макет КЛИК
-
Шрифты от Google — https://fonts.google.com/
-
Веб-шрифты — https://webfonts.pro/
-
Конвертер шрифтов — https://transfonter.org
Ссылка на FIGMA КЛИК
Плагин для Figma Inspect Styles
Как подключить шрифт на сайт
Подключение нового шрифта на сайт не самая простая задача. Где выбрать, скачать и как подключить шрифт на сайт в CSS? В этой статье мы покажем один из самых удобных способов установки и подключения шрифта на сайт.
КАК ПОДКЛЮЧИТЬ ШРИФТ НА САЙТ В CSS
Например, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках h1 нашего сайта. Для этого выполняем следующие действия:
В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf;
В самом низу файла стилей style.css прописываем правило:
А также в файле стилей задаём правило для всех заголовков:
Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом.
Если вы хотите подключить несколько шрифтов или их начертаний, то просто добавьте их под предыдущим:
Вы могли заметить, что есть разные форматы шрифтов — .ttf, .woff, .eot, .svg и другие. Еще существует формат для современных браузеров .woff2.
Обычно каждый шрифт подключается сразу в 3-х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в том числе и старых. Выглядит это так:
Здесь следует обратить внимание на порядок подключения — это важно!
Не будем вдаваться в подробности, просто запомните вид этой конструкции.
Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них.
КАК ПОДКЛЮЧИТЬ ШРИФТ С ПОМОЩЬЮ РАЗЛИЧНЫХ СЕРВИСОВ
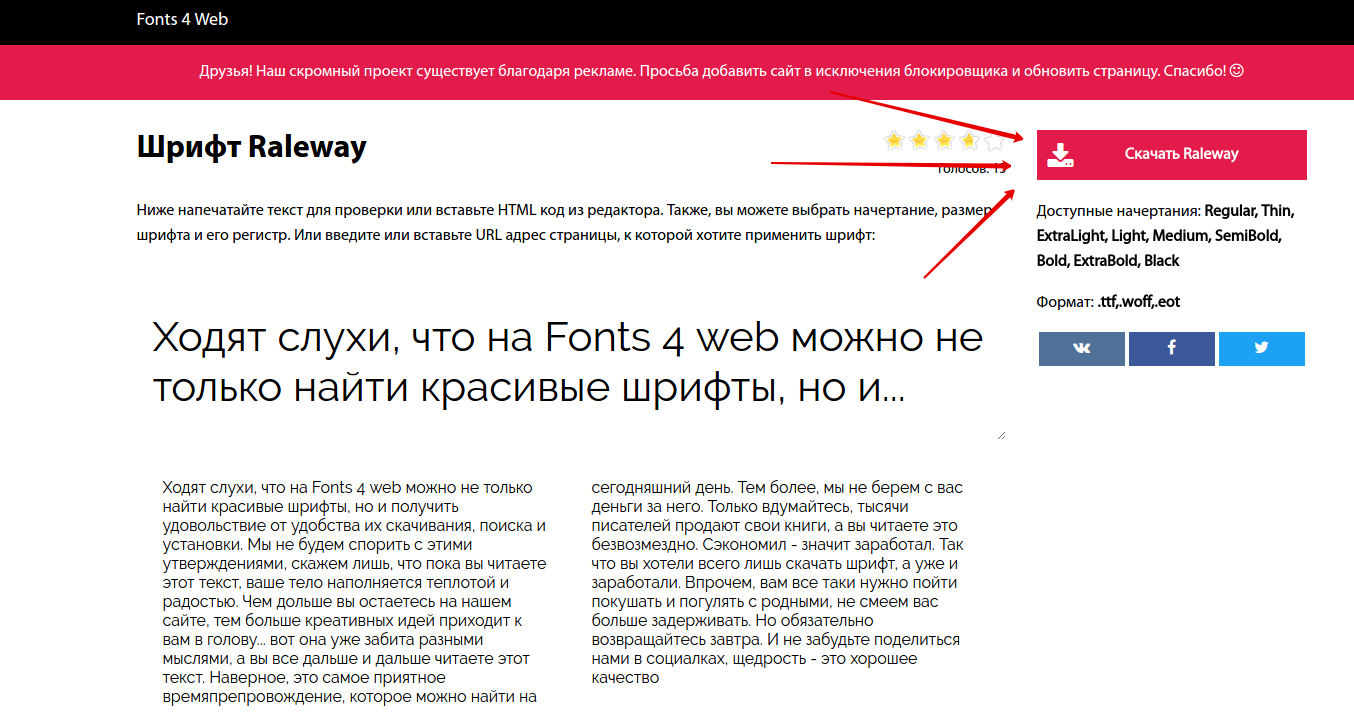
Также можно воспользоваться сервисом fonts4web для подключения шрифтов:
- Находим нужный шрифт или выбираем из уже имеющихся;
- Скачиваем архив и добавляем его в папку fonts;

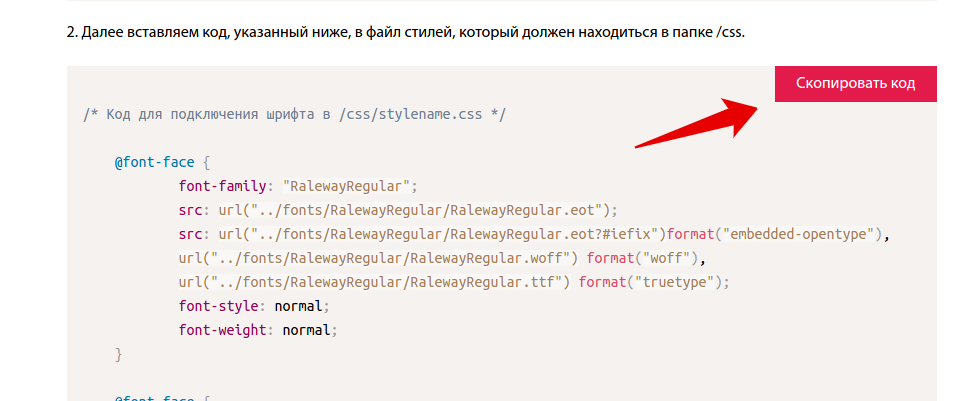
- Копируем уже готовый CSS-код для файла style.css;

Готово!
САМЫЙ ПРОСТОЙ СПОСОБ ПОДКЛЮЧЕНИЯ ШРИФТОВ
Используя сервис Google Fonts:
- Заходим на сайт https://fonts.google.com;
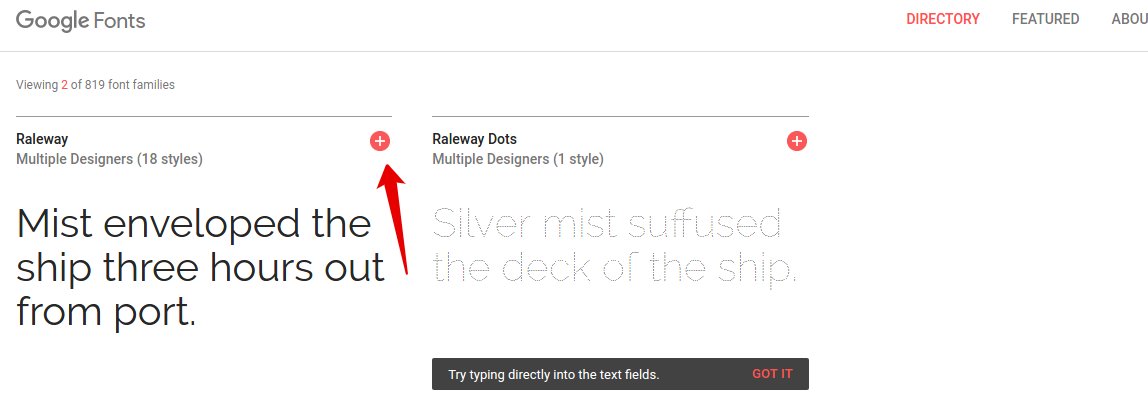
- Находим нужный шрифт или несколько:

- Нажимаем на красный круг в правом верхнем углу в блоке шрифта;
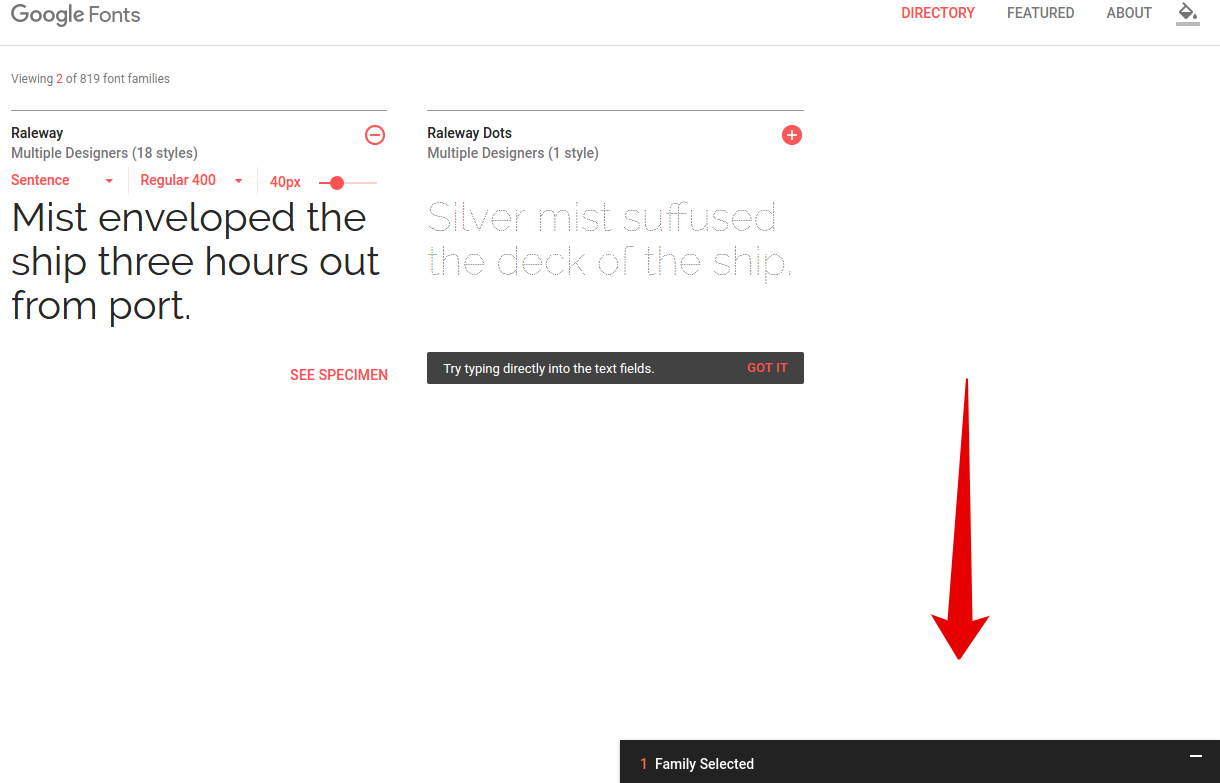
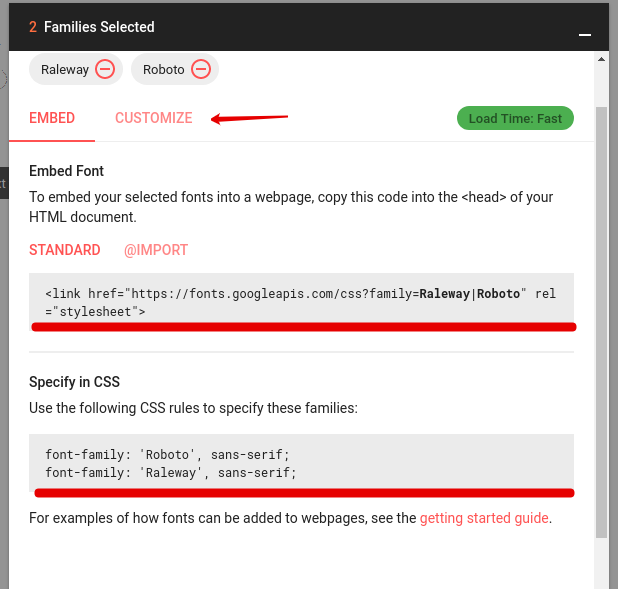
- Внизу нажимаем на появившееся чёрное поле:

- При желании кастомизируем шрифт;
- Копируем ссылку и вставляем ее в тег head:

Задание
Вёрстка шапки
