CSS Grid Layout — это модуль CSS, который определяет систему макета на основе двумерной сетки, оптимизированную для дизайна пользовательского интерфейса.
В заранее определенной гибкой сетке макета мы можем размещать дочерние элементы.
Grid Layout позволяет кардинально изменять структуру визуального макета, не требуя соответствующих изменений разметки. Комбинируя медиа-запросы со свойствами CSS, можно легко добавлять адаптивность для отображения на мобильных устройствах, сохраняя при этом более идеальную семантическую структуру HTML кода.
Давайте изучим CSS Grid Layout на примере страницы с шестью блоками.
Наш изначальный HTML код будет выглядеть так:
<div class="grid-init grid">
<div class="box-init box">A</div>
<div class="box-init box">B</div>
<div class="box-init box">C</div>
<div class="box-init box">D</div>
<div class="box-init box">E</div>
<div class="box-init box">F</div>
</div>CSS код, он нам нужен для красоты и наглядности:
* {
/* width и height элементов включают в
себя значения полей и границ */
box-sizing: border-box;
}
.grid-init {
max-width: 400px; /* максимальная ширина контейнера */
margin: auto; /* центрирование контейнера на странице */
background-color: lightsteelblue; /* фон */
padding: 10px; /* внутренние отступы */
}
.box-init {
font-size: larger; /* размер шрифта */
color: #fff; /* цвет текста */
border-radius: 5px; /* скругление углов */
background-color: #2196f3; /* цвет фона */
border: 1px solid black; /* граница блока */
padding: 10px; /* внутренние отступы */
/* выравнивание текста по центру блока
с помощью CSS Flexbox */
display: flex;
align-items: center;
justify-content: center;
}Наша страница будет выглядеть так:
Свойства display: grid и display:inline-grid
Для того чтобы создать грид, для контейнера с классом .grid мы добавляем свойство display: grid. У display: inline-grid, разница с обычным grid такая же, как у inline-block c block.
Итак, запишем:
.grid {
display: grid;
}С этого момента контейнер .grid будет являться гридом, визуально разницы мы пока не увидим, для этого нам понадобятся новые свойства которые мы рассмотрим далее.
Свойства grid-gap, row-gap и column-gap
Для задания отступов между ячейками грида используется grid-gap. Зададим ему значение в 10px.
.grid {
display: grid;
grid-gap: 10px;
}В свою очередь grid-gap объединяет два свойства:
row-gap— это расстояние между рядами.column-gap— это расстояние между колонками.
Если использовать отдельные свойства, то код будет выглядеть следующим образом.
.grid {
display: grid;
row-gap: 10px;
column-gap: 10px;
}Свойство grid-template-columns
Теперь добавим колонки.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}Ширину мы можем указывать в любых CSS единицах длины, в процентах и в единицах fr.
fr (от fraction — часть) это новая форма единицы измерения созданная для гридов, которая позволяет добавлять столько колонок, сколько мы захотим, не заботясь о конкретном значении ширины колонки. Свободное место распределяется между такими колонками пропорционально количеству fr.
1fr 1fr 1fr — такая запись означает, что мы создаем 3 колонки одинаковой ширины.
Немного математики:
Ширина грида равна 400px. Если мы зададим для grid-template-columns следующие значения: 1.5fr 2fr 1fr, то ширина всех колонок будет равна 1.5fr + 2fr + 1fr= 4.5fr.
Теперь вычислим ширину каждой колонки. Первая колонка будет иметь ширину 1.5fr / 4.5fr * 400px. Что в итоге равно 133px. Соответственно рассчитаем остальные значения.
Вторая колонка 2fr / 4.5fr * 400px = 178px, третья колонка 1fr / 4.5fr * 400px = 89px. Т.е. мы могли задать колонки таким образом:
grid-template-columns: 133px 178px 89px;
В сумме общая ширина равна 400px.
В этом случае, если мы захотим добавить еще одну колонку либо наоборот убрать, нам придется пересчитать и заменить все значения вручную. С единицей измерения fr все пересчитается автоматически.
Свойство grid-template-rows
Это свойство позволяет добавлять строки в грид.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}Давайте отвлечемся и посмотрим подробнее, что из себя представляет наш грид и разберем несколько новых понятий.
Грид-контейнер — элемент, в котором находится сетка грида.
Грид-линии — невидимые вертикальные и горизонтальные линии, разделяющие грид на ячейки. У грид линий есть нумерация, а также им можно задавать имена. На изображении помечены красными (вертикальные линии) и фиолетовыми стрелками (горизонтальные линии).
Грид-полосы — пространство, которое ограничено парой соседних грид-линий. Бывают вертикальные и горизонтальные.
Грид-ячейки — то, что получается на пересечении двух грид-полос. По аналогии с ячейками таблицы. На картинке это синие блоки с буквами, в количестве шести штук.
Грид-области — прямоугольники из смежных грид-ячеек. Каждая грид-область ограничена двумя парами грид-линий (парой вертикальных и парой горизонтальных).
Грид-интервалы — пустые пространства между соседними грид-полосами.
Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
В примере создания колонок вы могли заметить, что мы не задавали колонки. Это произошло потому что колонки и строки могут быть заданы в явном и в неявном виде.
Если мы не указываем grid-template-rows, это значит, что в случае надобности строки будут добавляться автоматически и будут неявными.
Высота строки на неявных гридах должна выставляться с помощью свойства grid-auto-rows.
В свою очередь для колонок есть свойство grid-auto-columns которое выставляет ширину колонки.
Свойство grid-auto-flow позволяет указать, что нужно использовать для авто-размещения элементов, строки или колонки. По умолчанию его значение равно row.
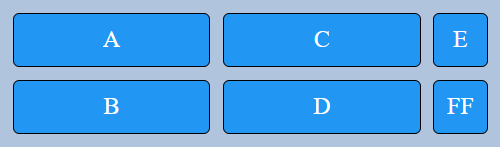
Рассмотрим пример, показывающий неявное добавление колонок. Для этого мы зададим grid-auto-flow равным column. Также уменьшим количество явно заданных колонок до двух. В этом примере в последней ячейке пропишем текст FF.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-auto-flow: column;
}Хочу заметить важную вещь, это то что ячейки выстраиваются вдоль колонок, а не строк. A и B в первой колонке, C и D во второй и т.д.
Как видим, третья колонка добавилась автоматически и ее ширина формируется на основе контента в самой широкой ячейке. Давайте укажем ширину для этой колонки.
grid-auto-columns: 1fr;
Получаем уже привычный нашему глазу грид.
Функция repeat()
Эта функция позволяет сокращать объявление колонок и строк в случае повторяющихся значений.
Например у нас есть такой код.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}Используя функцию repeat мы можем переписать наш код следующим образом.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
Домашняя работа: