- margin
- padding
Поля и отступы CSS: отличия свойств margin и padding
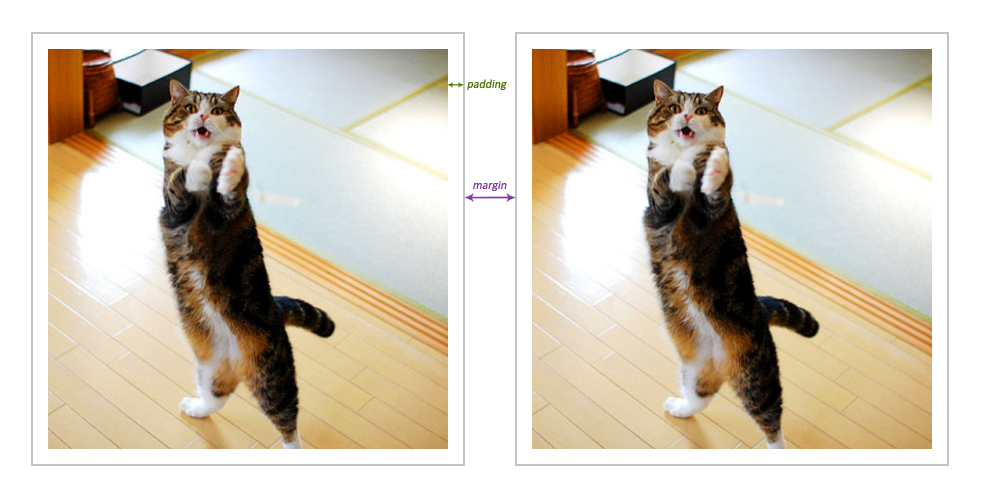
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:

Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
- 4 значения: задаются отступы для всех сторон элемента в такой последовательности: сверху, справа, снизу, слева:
padding: 2px 4px 5px 10px;
- 3 значения: задается отступ сначала для верхней стороны, потом одновременно для левой и правой, а затем – для нижней:
padding: 3px 6px 9px;
- 2 значения: задаются отступы сначала одновременно от верхней и нижней стороны, а затем – одновременно для левой и правой:
padding: 6px 12px;
- 1 значение: задаются одинаковые отступы для всех сторон элемента:
padding: 3px;
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например, -3px), которые иногда бывают весьма полезными
Центрирование в CSS:
Строчные элементы внутри родительского блочного можно центрировать так:
.center-children {
text-align: center;
}Является ли элемент блочным?
Блочный элемент можно центрировать, указав для margin-left и margin-right значение auto (а также прописав для него конкретный width, иначе он займёт всю ширину родительского контейнера и не будет нуждаться в центрировании). Для этого часто используют сокращённую запись:
.center-me {
margin: 0 auto;
}box-sizing
Описание
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Значения
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
- border-box
- Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
- padding-box
- Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
- inherit
- Наследует значение родителя.
Для выполнения домашней работы Вам понадобится:
*{
padding: 0;
margin: 0;
}
Самостоятельная работа:
Тег <aside>